こんにちは。コタム田村です。あなたもきっと、こんなことを耳にしたことがあるでしょう。
「WordpressはSEOに強い。」
たしかに、その通り。その通りなのですが、Wordpressを利用している ”だけ” では、検索結果の表示順位で有利になることはありません。
Googleから評価をしてもらえるには少しだけコツがあります。そのコツとは、「タグ」と呼ばれるものを使いこなすことです。この記事では、Wordpressで出来る、SEOに効果のあるタグの使い方をマスターする内容となっています。
タグの持つ意味を正しく理解して、適切に利用することで、あなたのサイトやブログが、Googleから評価されやすくなるんです。評価が上がるということは、検索結果で上位表示となる可能性が上がる。ということですね。さらに、クローラビリティを上げることにもつながり良いことずくめ。
「SEO施策?そんなのズルい会社がやることだからウチの会社はやらなくて良いよ。」
とお考えの方は、この記事を読んで考えをアップデートしましょう。これはGoogleも推奨するホワイトハットSEOという手法です。
この記事でお伝えする方法はとても簡単ですし、Googleが推奨しているやり方なので安心して活用してみてください。簡単だからこそ、軽視してしまい、怪しいSEO施策に手を出してしまっている事業主の方が多いというのが事実です。
逆に「タグを使いこなさい」ということは、Googleの推奨に従っていないということになります。評価が下がることはありませんが、上がることもありません。Google検索に於いてGoogleのガイドラインは絶対です。それは紛れも無い事実。
Googleの教えに従い、検索結果で上位に表示してもらいましょう。それは、あなたにとっても、「あなたを必要としているお客さま」にとっても良いことなのです。
まだ、タグを正しく使って記事を書くことに、取り組めていない方は、是非取り組んでみてください。よりよい未来につながるハズ。あなたは、このとても簡単で誰でもできるSEO施策をせずに、そのまま記事を書き続けますか?
そもそも、タグって何?
のっけからタグタグ…タグが重要なのはわかったけどさぁ。そもそもタグってなんなのよ?
はい、お答えします。
私たちがブラウザで観ているWebページのほとんどが、HTMLで作られています。そのHTMLを構成する要素がタグ。なのです。良くわかりませんね。こちらの画像をご覧ください。

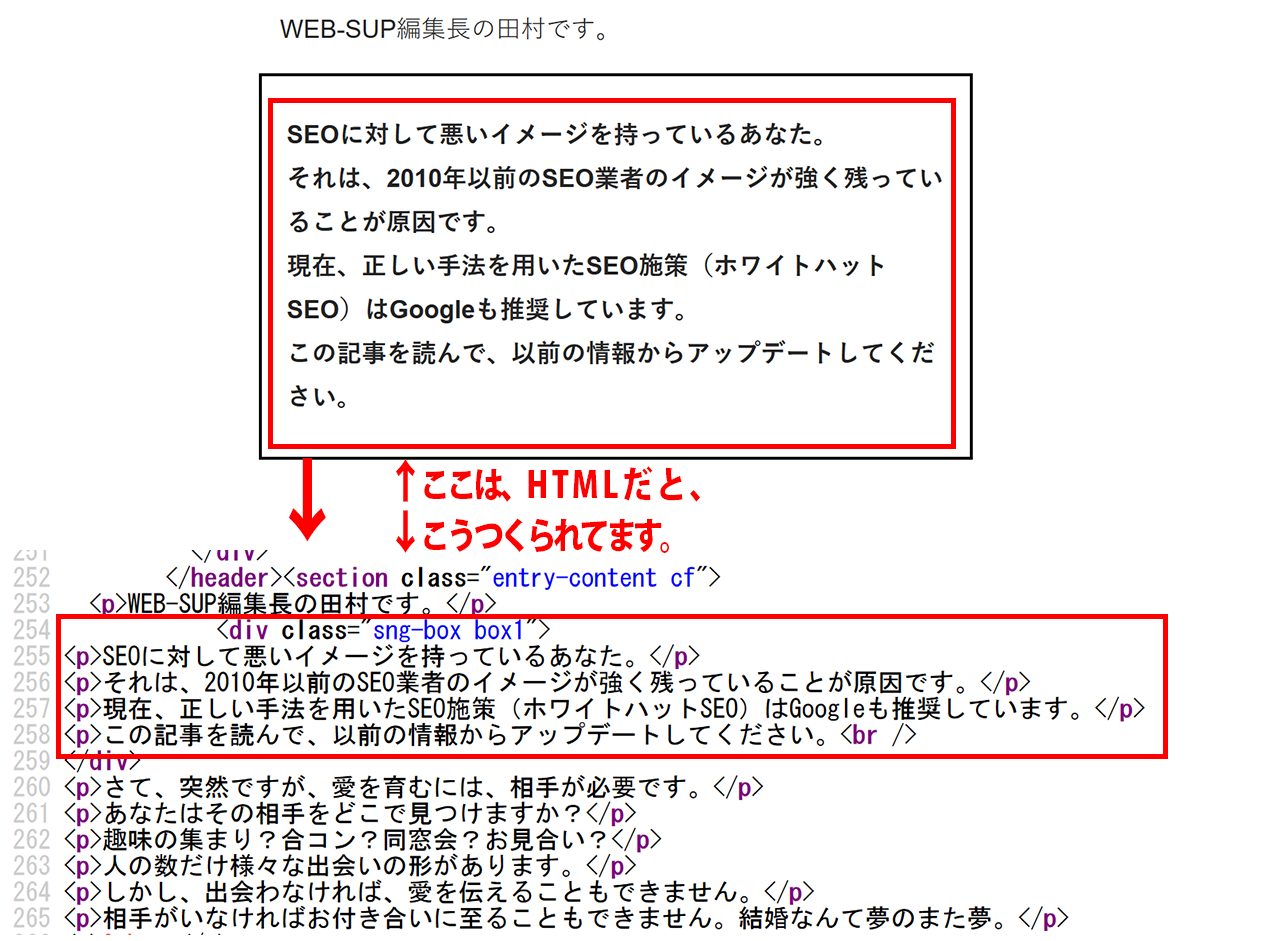
ブログの記事もHTMLで構成されています。
<p>文字文字文字</p>となっている、<>の部分がタグと呼ばれています。
ちなみに、WEBサイトのソースコードは、見ているブラウザ上で、「Ctrl+U」キーを押すと、確認することができます。ご自身のサイトやブログのソースコードを確認してみてください。
<title>以外に効果のあるタグ
タグを利用したSEO施策のことをSEOの「内部対策」と言います。ホームページやブログ記事で、一番大切なのは、タイトル<title>タグですが、それ以外にもSEOの内部対策で効果が見込めるタグがあります。
WordPressを利用している場合、titleタグは自動で設定されていることがほとんどなので、ここでは説明を省きます。

WordPressの投稿記事の場合、記事タイトルがそのままtitleタグで使われます。
このタグを使おう。SEOに効果のあるタグ(重要度の高い順)
実際にどのようにしてタグを使っていくのか。ご説明します。ここでは、WordPressを利用している方に向けて、タグの利用方法を説明していきます。
meta description(メタディスクリプション)
meta descrpition(メタディスクリプション)は、HTMLソース内の<meta name=”description” content=”サイトの紹介文”>と記述されています。WordPressをお使いのあなたは、タグを意識する必要はありません。

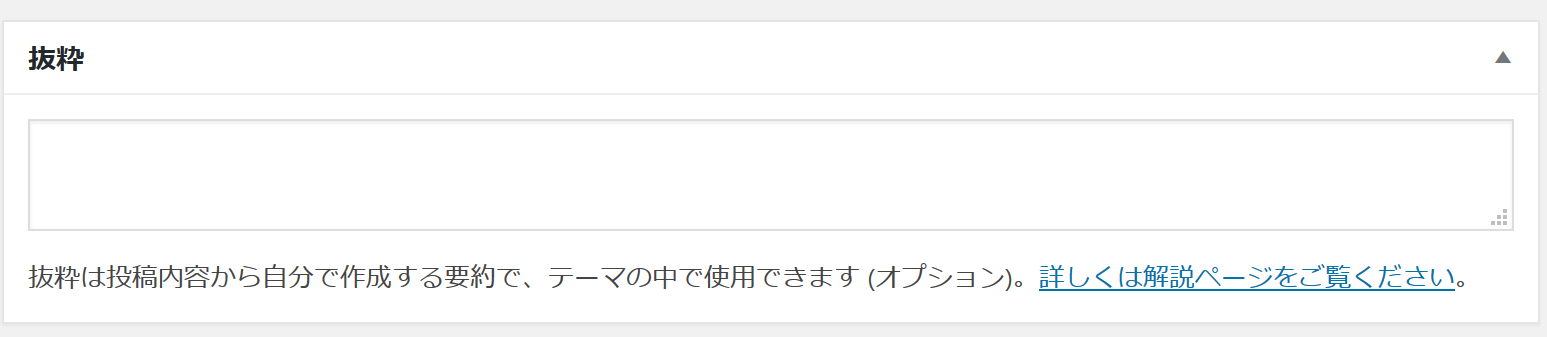
WordPress投稿画面の抜粋
「抜粋」の箇所に、そのページの要約文を記載するだけで完了です。この「抜粋」は検索エンジンに対してページの説明文、要約文を伝えます。このページでご紹介するタグはどれも内部SEOでは重要ですが、そのなかでも重要な箇所です。
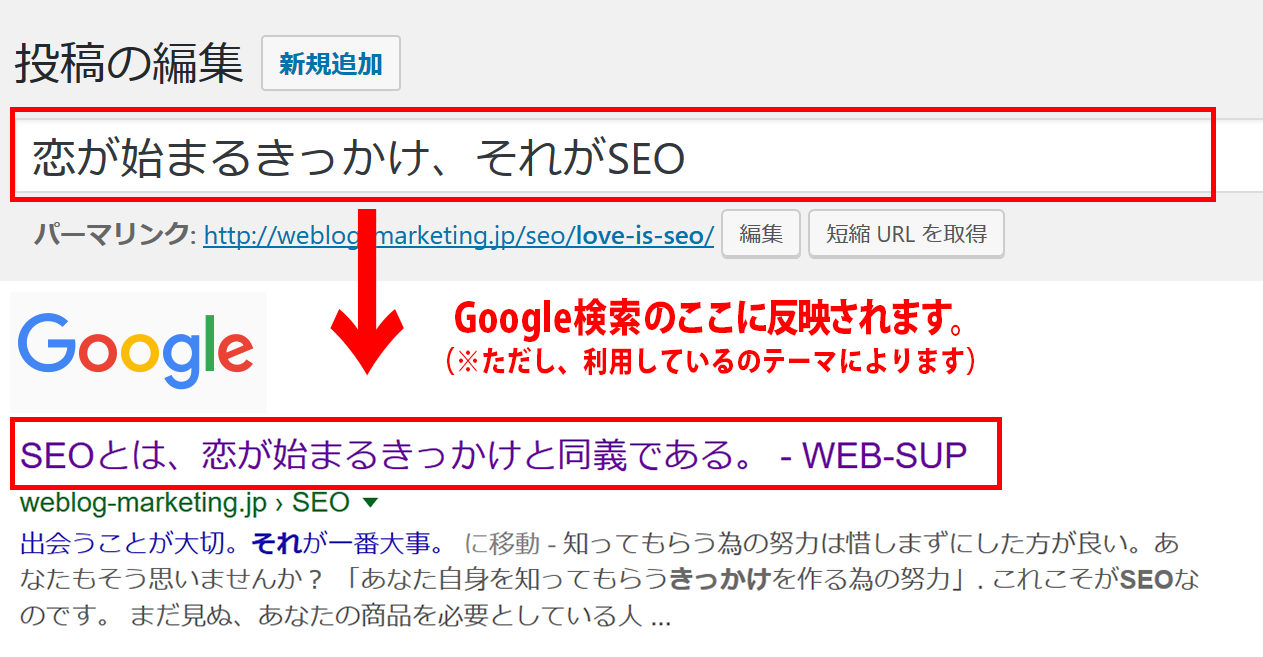
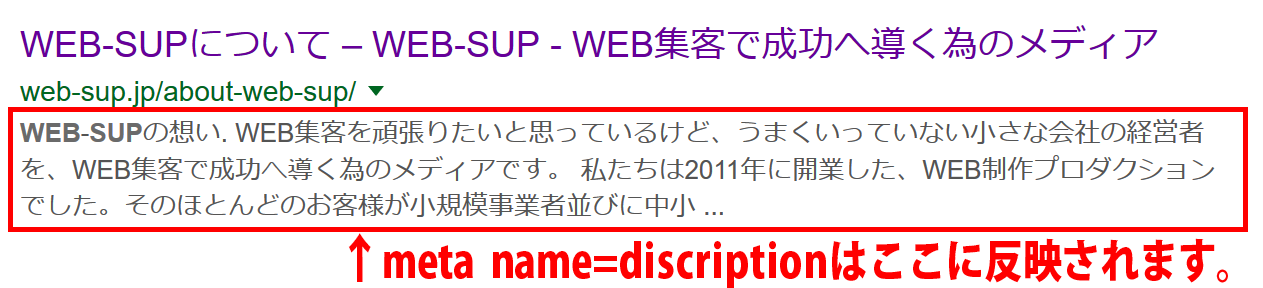
検索された際にmeta descriptionタグに記述されたテキストが、検索結果に反映されます。

「meta name=discription」は検索のここに反映されます。
検索結果のサイト説明文は、ユーザーの目にとまりやすい箇所です。興味を持ってもらえれば、それだけでアクセスされる可能性が高くなります。逆にここで興味を持ってもらえないと、クリックしてもらえずにスルー・・・ということになります。それは悲しいことです。
もしWordpressの「抜粋」に何も記述しなかった場合、検索エンジンはコンテンツ内に書かれている文頭を勝手に抜粋して説明文として表示します。
「こんにちはWEB-SUP編集長の田村です。」
とか、自己紹介が検索画面に表示されていても、クリックしたくなりませんよね。meta description(WordPressの抜粋)は必ず入れるようにしましょう。
meta descriptionの最適な文字数
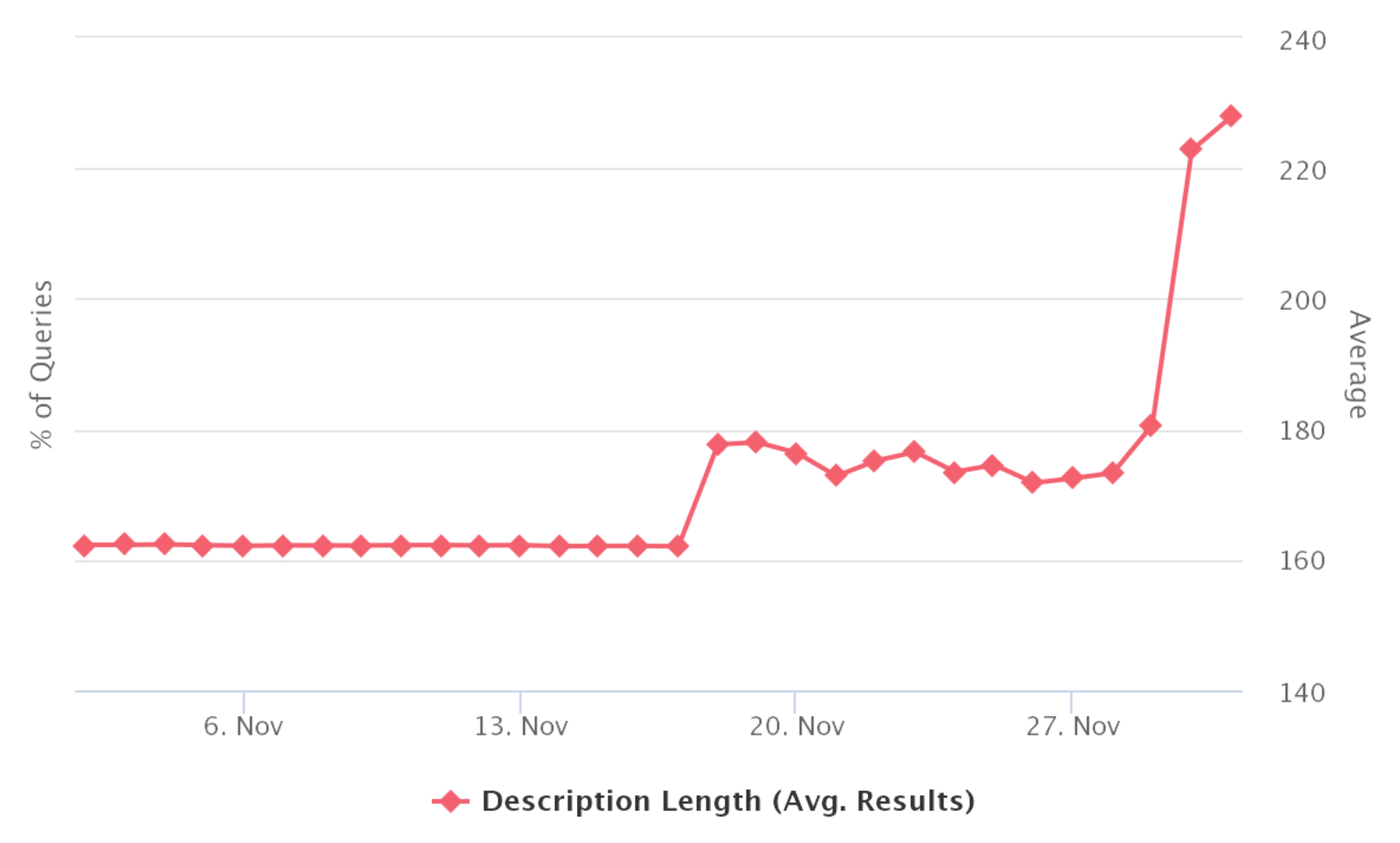
meta descriptionに入れる文字数は60文字から100文字程度が最適と言われてきましたが、2018年6月の時点では、300字程(英字)表示されているサイトもあります。

meta descriptionの表示文字数の推移。SearchEngineLandより
また、Moz(米:SEO、マーケティングコンサル会社)の最新の調査では、
グーグルの検索結果ページ(SERP)に表示されるスニペット(説明文)の平均的な長さが、2017年11月末に突然、増えた。キーワード1万件(検索結果9万件)全体にわたって明らかに増加した。
我々のデータでは多くのスニペットが300字を超えており、2018年からはmeta descriptionの新たな上限値を300字に設定することを推奨する。
とあります。
しかし、Moz社の言う通り、300字表示されるからといって、meta descriptionを長くすれば良いというわけではありません。
検索結果の説明文は、「クリックしたくなる」ということが大切です。そのページの魅力を伝えるのに、300文字必要であれば、設定する。という考え方で、わたし達はいきましょう。
注)Moz社のレポートは、英字のレポートです。英字は半角で、日本語だと、全角で、150文字ですので、
150文字前後を目安に設定しましょう。ちなみに、キーワードを含めるのであれば、最大でも2回までにしましょう。
h1タグ
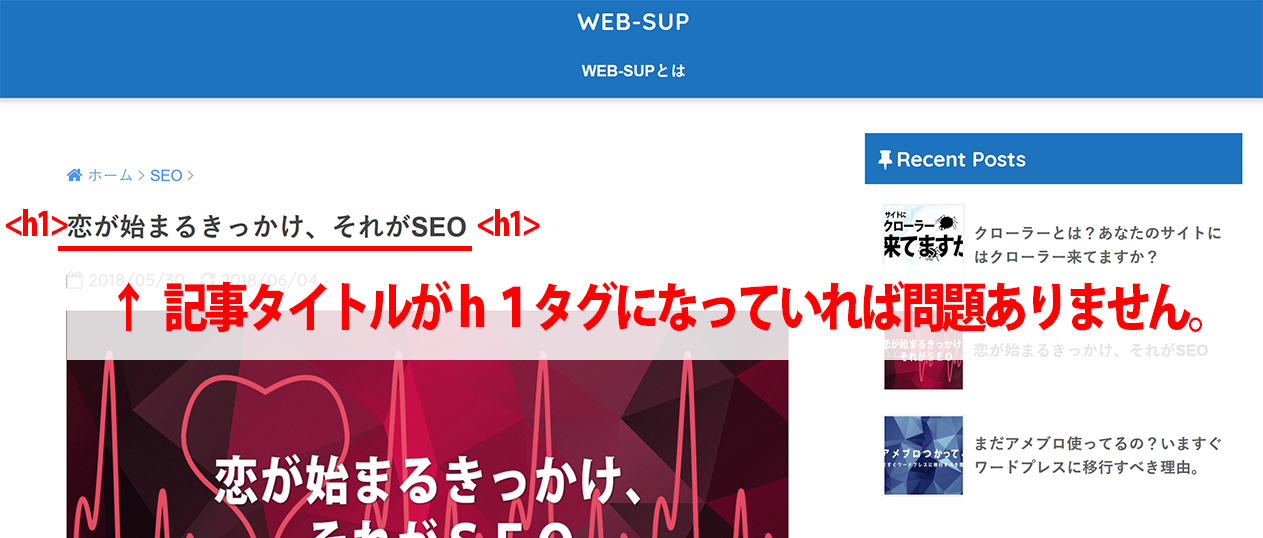
h1(エイチワンと呼ぶ人が多いです)hはヘッドライン(見出し)の意味です。基本的には1ページにh1タグは一回だけ使います。内容は、<title>タグと同様の文言を入れると良いでしょう。
WordPressの場合、たいていが投稿記事のタイトルがh1となります。ただし、内部SEOのことを理解していない制作者に依頼していたり、見た目重視のWordPressのテーマを利用している場合、h1タグを利用していなかったり、ブログ記事なのにサイトロゴにh1タグを設定している場合があります。この場合は早急にサイトの構造を見直す必要があります。
前述した方法で、WEBサイトのソースコードを確認してみてください。

h2~h5タグ
h2~h5タグは、h1タグ同様、見出しとして使います。簡単に言うと下記のような利用方法です。
- <h1>◯◯</h1>:1番大きな見出し(1ページで1回のみ使用する)
- <h2>◯◯</h2>:2番目に大きな見出し
- <h3>◯◯</h3>:3番目に大きな見出し
- <h4>◯◯</h4>:4番目に大きな見出し
- <h5>◯◯</h5>:5番目に大きな見出し
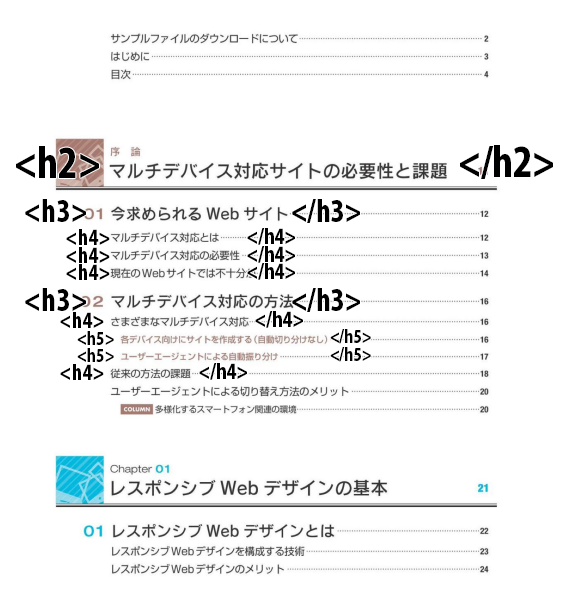
数字が小さいほど、重要度があがります。また、使う順番が大切です。書籍を例に見てみましょう。

書籍のタイトルが<h1>タグ。

書籍の見出しを<h2>~<h5>でタグ付けしてみました。
書籍のタイトルが<h1>タグで、<h2>タグ以降は、数字の小さいものから順番に使っていきます。
多くの人がこのような間違ったタグの使い方をしています。あなたもこのような使い方をしていないかチェックしてみてください。
- 文字を大きくしたいから、h1(大見出し)を多用する。
- 文章の構造を考えず、h2を使った後に、h4やh5を使っている。
このような間違ったタグの使い方をしていると、検索ロボットが混乱してしまい、評価が下がってしまうのです。
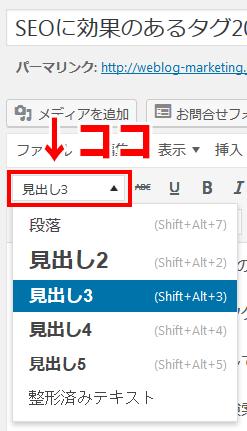
WordPressではここで設定します。

WordPressHeaderタグ設定方法
見出し2~5がそれぞれ<h2>~<h5>タグに対応しています。
※お使いのWordPressテーマによっては、「見出し1」が表示されていることがあります。既に<h1>タグが使われている場合は、使わないように気をつけましょう。
文章の構造を考えてタグを利用することで、Googleからの評価はぐーんとあがります。今まで特に意識していなかった方は、是非、意識して使ってみましょう。
まとめ
SEOに取り組んでいるけど、「タグをしっかり理解して使えていない」という方が多いのは事実です。SEO施策は大切。とわかっていても、どこから手を付けて良いかわからないという方は、先ずはこの方法を試すことをお勧めします。
- WordPressの「抜粋」に「150文字以内で」適切な文章を入れる
- 見出し:h2~h6を意図をもって使う
この2つを実践して、少しでも多くのお客様に振り向いてもらいましょう。
投稿者プロフィール

- 株式会社コタム代表
-
WEB制作会社Co-Tam.Inc代表の田村巧次です。
創業当初から、金で買うSEOを良しとせず、その時々の Google ガイドラインに沿ったSEO(ホワイトハットSEO)のみをクライアント提案。 制作したWEBサイトは、一切ペナルティを受けず、9割以上がキーワード検索で1位を獲得。どれもすべて効果の高いキーワードを選定する。制作会社の枠にとどまらず、2011年より、企業の情報発信の重要さをクライアントに提示。
「SEOの知識を正しく活用できれば、必ず集客の力になってくれます。」
- 中小企業庁 中小企業デジタル応援隊事業 IT専門家(I00024525)
- WACA認定WEB解析士・上級ウェブ解析士
- SEOコンサルタント
- 米国Google認定 GAIQ(*1)(認定資格ID:28179066)
(*1) Google Analytics Individual Qualification - Google モバイルサイト認定(認定資格ID:36523368)
- Webクリエイター能力手認定試験エキスパート
- ネットマーケティング検定取得
WEB利用・技術認定委員会主催 - 国家資格:システムアドミニストレータ(現ITパスポート)
- デジタルハリウッドスクールphp TA/講師(2009~2012)
最新の投稿
 コンテンツマーケティング2020.08.22なぜ7日間なの?ステップメール作成講座
コンテンツマーケティング2020.08.22なぜ7日間なの?ステップメール作成講座 コンテンツマーケティング2020.08.22ホワイトペーパーの作り方講座【初級編】
コンテンツマーケティング2020.08.22ホワイトペーパーの作り方講座【初級編】 コンテンツマーケティング2020.04.22コンテンツマーケティングで「購入」してもらう為に必須な2つのこと。
コンテンツマーケティング2020.04.22コンテンツマーケティングで「購入」してもらう為に必須な2つのこと。 コンテンツマーケティング2020.04.21コンテンツマーケティングにおける「検討」とは?
コンテンツマーケティング2020.04.21コンテンツマーケティングにおける「検討」とは?



















コメント